Link adalah sebuah kode html yang di dalamnya berisi alamat/URL sebuah blog/web atau bagian dari sebuah web/blog. Dengan memanfaatkan fungsi klik atau hover efek alamat yang terdapat dalam link ini dapat dibuka melalui browser. Teks link dibuat dalam sebuah tag "a", dimana teks link diletakkan aantara tag pembuka dan tag penutupnya. Dalam web/blog umumnya digunakan dua macam link.
Karena link dipandang sangat penting untuk mudah dilihat, oleh karena itu penampilan sebuah link selalu dibuat berbeda dan diupayakan selalu terlihat lebih mencolok dibandingkan dengan teks lainnya. Ada yang menggunakan warna berbeda dengan teks posting (link color), ada yang menggunakan font lebih tebal (font-weight), ada yang menambah garis di bawah teks link (text-decoration), ada yang menggunakan background color atau image.
Contoh: teks link:
Contoh sebuah teks link
Kode dasar teks link
Menambah, memasang atau menampilkan icon di depan atau di belakang teks link tak lain sebagai sebuah upaya agar teks link menjadi lebih mudah dikenali. Disisi yang lain menambah icon juga dimaksudkan untuk membuat link terlihat lebih cantik. Penambahan icon ini sebenarnya tak berbeda dengan memberi background, hanya background link di tata sedemikian rupa hingga posisinya berada tepat di depan atau di belakang teks link. Anda bisa membuatnya secara langsung ditempat link dipasang dengan hanya menggunakan kode html atau dengan memanfaatkan kode css. Tentu saja menggunakan kode CSS akan lebih sempurna karena selain kode html menjadi lebih simpel, melalui kode css berbagai efek menarik dapat diciptakan.
Karena penambahan icon teks link bertujuan untuk memperindah teks link, oleh karena itu sangat penting memperhatikan keseimbangan ukuran icon dan ukuran teks link.
- Teks Link : Penanda link menggunakan teks.
- Image Link : penanda link berupa image (gambar).
Karena link dipandang sangat penting untuk mudah dilihat, oleh karena itu penampilan sebuah link selalu dibuat berbeda dan diupayakan selalu terlihat lebih mencolok dibandingkan dengan teks lainnya. Ada yang menggunakan warna berbeda dengan teks posting (link color), ada yang menggunakan font lebih tebal (font-weight), ada yang menambah garis di bawah teks link (text-decoration), ada yang menggunakan background color atau image.
Contoh: teks link:
Contoh sebuah teks link
Kode dasar teks link
xHTML Teks Link
<a href="URL">Teks Link</a>
Menambah, memasang atau menampilkan icon di depan atau di belakang teks link tak lain sebagai sebuah upaya agar teks link menjadi lebih mudah dikenali. Disisi yang lain menambah icon juga dimaksudkan untuk membuat link terlihat lebih cantik. Penambahan icon ini sebenarnya tak berbeda dengan memberi background, hanya background link di tata sedemikian rupa hingga posisinya berada tepat di depan atau di belakang teks link. Anda bisa membuatnya secara langsung ditempat link dipasang dengan hanya menggunakan kode html atau dengan memanfaatkan kode css. Tentu saja menggunakan kode CSS akan lebih sempurna karena selain kode html menjadi lebih simpel, melalui kode css berbagai efek menarik dapat diciptakan.
Karena penambahan icon teks link bertujuan untuk memperindah teks link, oleh karena itu sangat penting memperhatikan keseimbangan ukuran icon dan ukuran teks link.
Contoh penambahan icon pada teks link:
Kode CSS
a.GRiconlink{
padding-left:20px;
padding-right:4px;
display:inline-block;
background:url(http://gubhugreyot-icon.googlecode.com/files/gubhugreyot-mrengut-icon.gif) no-repeat;
background-position:2px 6px;
text-decoration:none;
color:#C60; /* code by: gubhugreyot */
font-weight:bold;
}
a.GRiconlink:hover{
background:url(http://gubhugreyot-icon.googlecode.com/files/gubhugreyot-bungah-icon.gif) no-repeat;
background-position:0 4px;
color:#F00;
}xHTML
<a class="GRiconlink" href="htp://gubhugreyot.blogspot.com">Letakkan Teks Link di sini !</a>
Catatan/Keterangan:
Cara menggunakan kode
- Pada kode css di atas menggunakan icon dengan ukuran berbeda, dimana icon pada hover berukuran 4px lebih besar, sehingga agar icon pada hover tepat diatas icon teks link maka posisi background diatur dengan perbedaan sebesar 2px background position).
- Pemberian padding-left sebesar 20px berfungsi sebagai ruang meletakkan icon.
- Jika anda menggunakan icon dengan ukuran sama, buatlah background position dengan nilai yang sama pula.
- Icon bisa berupa gambar statis atau gambar animasi gif.
- Anda bisa mendapatkan berbagai icon dengan mengunjungi situs-situs free icon.
- Penggunaan class="GRiconlink" agar tak semua link mempunyai tambahan icon. Jika menginginkan semua link mempunyai tambahan icon, hilangkan class tersebut. Pada kode CSS hapus kode .GRiconlink sedang pada xHTML hapus kode class="GRiconlink"
- Atur posisi icon dengan merubah nilai pada:
- Teks Link » background-position:2px 6px;
- Hover Teks Link » background-position:0px 4px;
- 2px dan 0px » posisi horizontal (ke arah kanan dan kiri).
- 6px dan 4px » posisi vertical (ke atas dan ke bawah).
Cara menggunakan kode
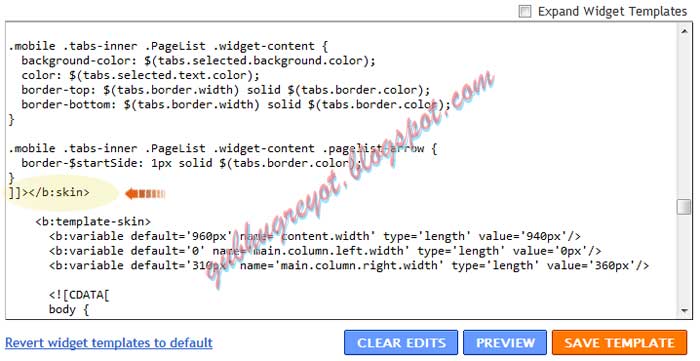
- Simpan kode CSS di atas kode ]]></b:skin>
- Bagi yang membutuhkan panduan cara menyimpan kode CSS di template silahkan buka link di bawah ini:
Tutorial: Tips & Trick menambah atau menyimpan kode CSS. - Gunakan xHTML di halaman posting atau bagian blog yang lain seperti Add a Gadget | HTML/Javascript.
- Anda dapat juga membuat yang dilengkapi dengan efek css3. anduan & tutorialnya dapat diikuti di sini:
Add icon in front of a link with CSS3 effect