Kode CSS Button Reply Comment Blogger New Threaded Comments :
.continue a,.comment-actions a{
position:relative;
top:0;
display:inline-block !important;
font-family:Arial;
font-size:12px;
padding:2px 8px !important;
text-decoration:none;
color:#ccc !important;
border-radius:3px;
border:1px solid #333;
margin-right: 10px;
text-shadow:1px 1px 1px #000;
background: url(https://lh5.googleusercontent.com/-cnnK5kVYWWc/TvyXGI7UxDI/AAAAAAAAA1Q/AKEi38qFWXg/s128/bgHovJQAccordionBlueV30H1.gif.png) 0 0 repeat-x;
transition:0.6s;
-o-transition:0.6s;
-moz-transition:0.6s;
-webkit-transition:0.6s;
-ms-transition:0.6s;
}
.continue a:hover,.comment-actions a:hover{
text-decoration: none;
color:#fff !important;
border:1px solid #eee;
box-shadow:-1px -1px 1px #222, 1px 2px 2px #000;
background: url(https://lh5.googleusercontent.com/-cnnK5kVYWWc/TvyXGI7UxDI/AAAAAAAAA1Q/AKEi38qFWXg/s128/bgHovJQAccordionBlueV30H1.gif.png) 0 100% repeat-x;
}
.continue a:active,.comment-actions a:link:active{
background:#555;
border-radius:4px;
top:2px;
}Cara menggunakan kode CSS :
- Login ke Blogger.
- Dasbor/Dasboard.
- Rancangan/Design.
- Edit HTML.
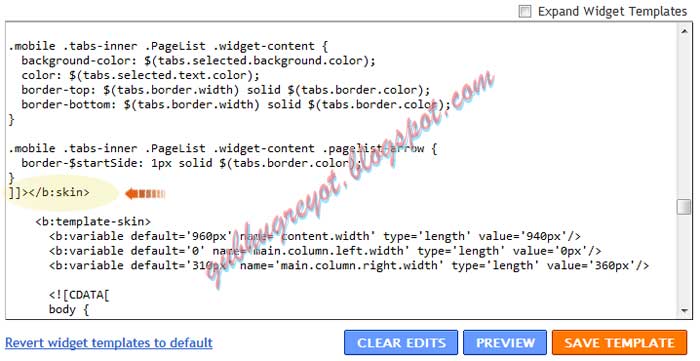
- Cari kode ]]></b:skin> .
- Letakkan kode CSS di atas ]]></b:skin>
Pilih salah satu kode css di atas, atau silahkan edit terlebih dahulu. - Simpan Template/Save Template.
- Selesai.